Svetainės dizaino kūrimas naudojant „Photoshop“

- 3455
- 1073
- Tyler Daniel
Jei norite patys sukurti tinklalapį, išsiaiškinkite, kaip sukurti svetainę „Photoshop“. „Adobe Photoshop“ yra grafikos redaktorius. Jame galite piešti modelius ir jų atskirus elementus. Tai gana ilgas ir sudėtingas procesas. Žiniatinklio dizaineriai daugelį metų mokėsi piešti šablonus ir sudaryti jais interneto puslapius. Bet paprastą išdėstymą gali surinkti bet kuris asmuo. Reikia tik pagrindinių „Photoshop“ ir fantazijos žinių.

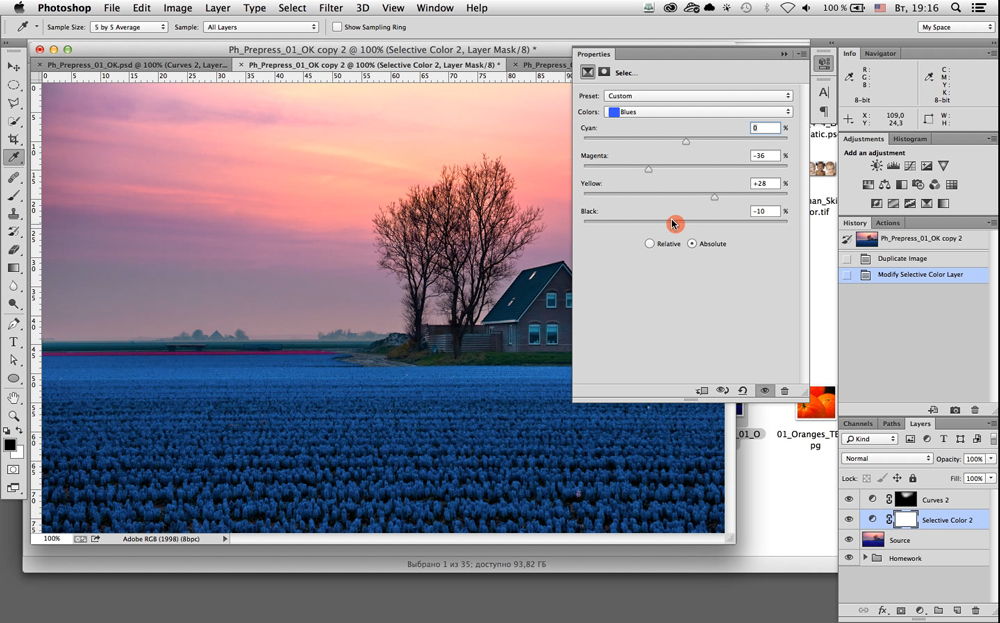
„Photoshop“ nubrėžkite paprastą svetainės dizainą net naujoką
Pirmą kartą greičiausiai gausite puslapį, pavyzdžiui, „Design Masters“. Bet jums bus galima nupiešti patrauklią ir nenorintį paslaugą.
Šiek tiek apie svetainių kūrimą
Iššifruoti kai kuriuos terminus.
- CSS (kaskadinio stiliaus lapai) ir HTML („HyperText“ žymėjimo kalba) - kompiuterių kalbos, naudojamos kuriant žiniatinklio išteklius. Jei atidarysite bet kurio interneto puslapio šaltinio kodą, bus HTML žymų.
- Loader - Medžiagų išdėstymas ir įrengimas iš išdėstymo, paverčiant ją HTML -Blut. Tai priklauso nuo to, kaip yra objektai, ar jie gražiai atrodo bendroje kompozicijoje, ar patogu skaityti tekstą ir panašius dalykus.
- Sluoksniai - išdėstymo dalys. Jie kartu sudaro bendrą vaizdą. Bet juos galima redaguoti ir perkelti atskirai vienas nuo kito.
- Kūnas yra vieta, kur yra turinys. Aplink jį gali būti fonas.
- Kadras (kadras) - puslapio elementas. Blokuokite su kažkokia informacija, paveikslu, forma.
Tik profesionalas gali sukurti nuostabią svetainę nuo nulio. Norėdami tai padaryti, turite suprasti interneto dizainą ir žinoti HTML. Kadangi baigtas išdėstymas vis tiek turi būti tinkamai mirksėjęs.

Tačiau yra paprastesnių būdų. Yra internetinių paslaugų ir programų, kurios automatiškai konvertuoja .PSD („Photoshop“ failo formatas) HTML ir CSS. Jums tereikia teisingai rinkti šabloną.
Norint naudoti „Photoshop“, nebūtina būti menininku ir suprasti visas programos parinktis. Bet jei pirmą kartą jį paleidote ir nežinote, kaip įterpti tekstą, nupieškite geometrinę figūrą, dubliuokite sluoksnį, pakeiskite spalvą ar paryškinkite savavališką sritį, verta pradėti nuo kažko paprastesnio. Norėdami sukurti „Photoshop“ išdėstymą, bent jau pradiniai įgūdžiai, kaip dirbti su naudingumu ir suprasti pagrindines funkcijas (kaip nubrėžti liniją, išdėstyti vadovą, pasirinkti šriftą ir panašiai).
Bendroji informacija apie tinklo paslaugas taip pat bus naudinga. Svetainę galima apibūdinti pagal šiuos kriterijus:
- Vienas puslapis. Visi elementai, turinys, visas šaltinio turinys yra vienoje vietoje. Viename puslapyje. Norėdami peržiūrėti paslaugos turinį, nesekite nuorodų ir atidarykite naujus skirtukus. Tokiu atveju pati svetainė gali būti savavališkai didelė. Tai tiktų nedidelei reklamos brošiūrai ir didžiulį romaną 600 lakštų.
- Daugialypis puslapis. Atitinkamai apima daug puslapių. Tai gali būti, pavyzdžiui, „namuose“, „forumas“, „svečių knyga“, „atsakymai į dažnai užduodamus klausimus“, „kontaktai“. Kiekvienam iš jų turite padaryti išdėstymą. Taip pat reikės naršymo ir svetainės žemėlapio: atskiras skyrius su nuorodomis į visas paslaugos dalis. Kad vartotojas galėtų greitai rasti jam reikalingą žymę.
- „Guma“. Keičia dydį, atsižvelgiant į ekrano skiriamąją gebą. Driekiasi su žiūrovo langu. Turime iš anksto apskaičiuoti, kaip atrodys svetainė. Jei 1300 pločio plotis viskas rodoma normaliai, tada 900 pikselių dalis Straipsnio dalis gali „palikti“ už rėmo ribų, vaizdai nebus taip, kaip turėtų, o „Flash“ animacija uždarys įvestos formą.
- Fiksuotas. Svetainės kūnas nekeičia dydžio. Lengviausias ir praktiškiausias pasirinkimas. Kad puslapis atrodytų tvirtas, o plečiant langą nėra „tuščios“ vietos išilgai kraštų, galite padaryti guminį foną.

Išdėstymas
Pirmiausia nuspręsite, kokio dizaino jums reikia. Nepakanka to „įsivaizduoti“, o tada sutvarkyti „Photoshop“. Turi būti aiškus našumas. Nupieškite šabloną ant paprasto popieriaus. Nereikia perdaryti kiekvieno paveikslo. Yra pakankamai schemos: keli stačiakampiai ir apskritimai, kurie sąlygiškai žymi tinklalapio elementus. Įvertinkite, kaip bus rėmeliai, kur geriau įdėti logotipą, kur pateikti informaciją lankytojams.
Žr. Puslapių pavyzdžius internete. Pagalvokite, kuris iš jų jums patinka ir kodėl. Ar tai patogus rėmų išdėstymas, malonios spalvos ar įdomus požiūris į dizainą. Neturėtumėte kopijuoti kažkieno dizaino. Užtenka iš jo išstumti „įkvėpimą“. Po to galite išsiaiškinti, kaip nupiešti svetainę „Photoshop“.
- Sukurkite naują dokumentą (failas - kurti). Matmenys pasirenkami apskaičiuojant mažus monitorius arba mažą skiriamąją gebą: 1024 × 720 pikselių. Tai yra „informacijos“ dalies plotis, o ne visas brėžinys. Jei norite puslapio 1100 pikselių, tuomet turite sudaryti 1300 pikselių pločio dokumentą. Ilgis, tiesą sakant, nėra ištaisytas - tai priklauso nuo to, kiek turinio norite įdėti į šaltinį. Tai yra rekomendacijos, o ne taisyklės. Jei norite, galite surinkti didelį išdėstymą.
- Įjungti valdovą. Spustelėkite „Ctrl+R“ arba eikite į meniu „Peržiūrėti“ - liniuotė. Tai matavimo skalė. Ji pasirodo už nuotraukos ribų. Be jo turite apsimesti matmenimis ir atstumais akimi, o tai labai nepaveiks galutinio rezultato. Šią funkciją galite sukonfigūruoti redagavimo meniu - diegimas - matavimo ir liniuotės vienetai. Geriau keisti centimetrus, skirtus taškams, kad jie galėtų dirbti su vienu parametru, o ne apskaičiuoti, kiek dietų yra viename colyje.
- Taip pat turėtumėte suaktyvinti tinklą. Peržiūrėti - rodyti - tinklelis arba ctrl+e (taip pat galite jį išjungti). Tai savotiškas užrašų knygelių analogas narve. Vertikalios ir horizontalios linijos bus rodomos „Photoshop“. Jie neparodys figūroje. Juos galima pamatyti tik redaguojant. Ši funkcija reikalinga sklandžiai sutvarkyti šablono elementus. Kažkam patogiau dirbti su tinklu, kažkas be jo. Geriausia tai įjungti, jei pirmą kartą kuriate svetainę.
- Norėdami jį sukonfigūruoti, eikite į „Redaguoti“ - diegimai - vadovai, tinklelis ir fragmentai. Čia galite pasirinkti ląstelių dydį, taip pat linijų spalvą ir tipą (ištisą, brūkšnį, nuo taškų).

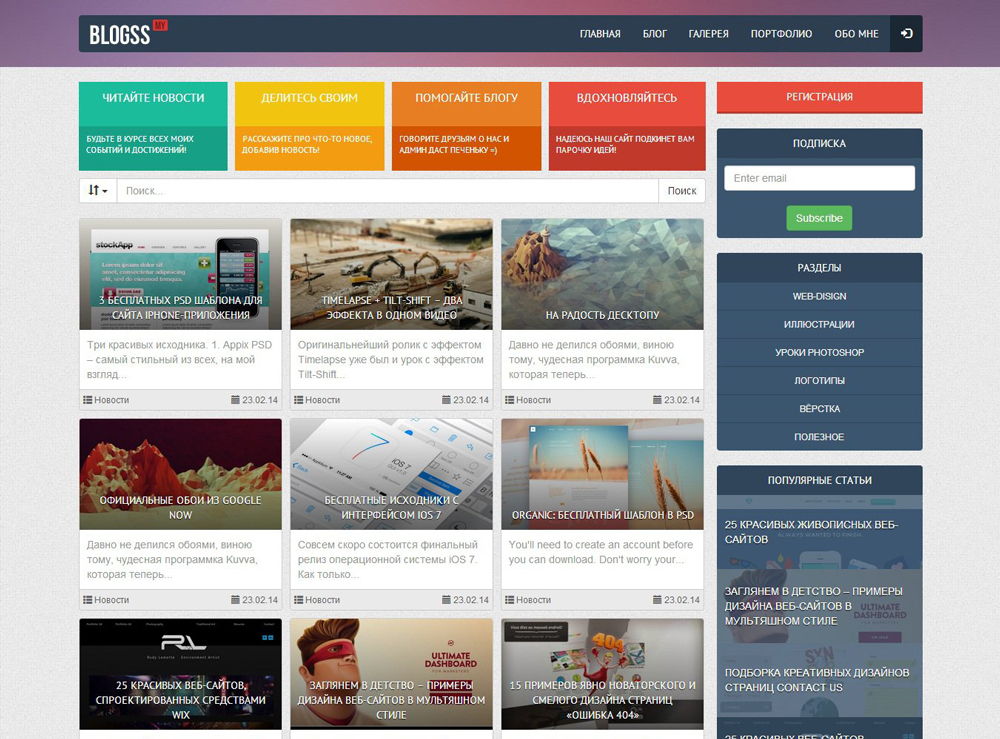
Šiuolaikinio svetainės dizaino pavyzdys
- Įdiekite vadovus. Tarp jų bus pagrindinis turinio šaltinis - fiksuotas svetainės korpusas. O už jų yra guminis fonas. Norėdami tai padaryti, spustelėkite peržiūrą - naują vadovą. „Orientacijos“ bloke pažymėkite elementą „vertikali“. Lauke „Reguliavimas“ Parašykite, kokiu atstumu nuo kairiojo krašto bus objektas. Sutelkite dėmesį į valdovo mastą.
- Reikalingi du vadovai - dešinėje ir kairėje puslapio puslapyje. Atstumas tarp jų turėtų būti ne daugiau kaip 1003 taškų ekranams, kurių skiriamoji geba yra 1024 × 720. Galite nurodyti kitą plotį. Tačiau nepatogu žiūrėti didelius išteklius mažuose monitoriuose.
- Kodėl 1003, o ne 1024? Jei svetainė turi būti slinkti („slinkti“) žemyn, naršyklėje bus vertikalus slankiklis, skirtas slinkti. Šio slankiklio dydis yra maždaug 21 pikselių. Jei į tai neatsižvelgiama, pasirodys horizontalus slinktis. Ir šaltinio lankytojas turės perkelti puslapį į dešinę ir kairę, kad pamatytų visą informaciją.
- Kūnas turėtų būti drobės centre.
Tai yra parengiamieji darbo etapai. Kaip sutvarkyti išdėstymą „Photoshop“, priklauso nuo jūsų vaizduotės ir skonio. Todėl tada bus tik bendros techninio pobūdžio rekomendacijos.
- Norėdami pradėti, jūsų išdėstymui reikia fono. Tai galima padaryti savarankiškai arba atsisiųsti iš tinklo. Yra daug išteklių su nemokamomis tekstūromis. Nedėkite vaizdų į svetainę, į kurią taikomos autorių teisės. Neimkite ryškaus ar kontrastingo fono. Geriau nenaudoti tekstūrų, turinčių daugybę mažų skiriamųjų dalių. Jie atitrauks lankytoją nuo puslapio puslapio.
- Jei tiesiog atidarysite piešinį „Photoshop“, jis bus naujame skirtuke ir nepridės prie išdėstymo. Pabrėžkite visą foną. Norėdami tai padaryti, jums reikia „Keys Ctrl+A“ arba „Selection“ įrankio derinio (jis yra kairėje skydelyje). Nukopijuokite jį ir įdėkite į šabloną.
- Ši parinktis taip pat yra prieinama, jei paspausite redagavimą - įterpti.

- Žemiau esančiame dešiniajame sąraše pasirodys naujas sluoksnis. Spustelėkite jį su dešiniojo pelės mygtuku, kad pamatytumėte galimus veiksmus. Meniu „sluoksnio parametrai“ galite pakeisti jo pavadinimą. „Apeliacinės parametruose“ yra pagrindinių vaizdo nustatymų. Galite pasigaminti švytėjimą, įspaudimą, blizgesį, insultą, gradientą. Jei pasirinksite bet kurią parinktį, pakeitimai iš karto rodomi „Photoshop“. Yra gatavų stilių rinkinys. Taigi iš standartinės tekstūros sukuriami originalūs dizaino sprendimai. Ir nieko nepiešti papildomai.
- Mygtukas „Filtrai“ yra meniu eilutėje. Čia rasite įvairių imitacijų (pastelinių, akvarelių, pieštukų), stilizacijos, faktūrų, eskizų, akinimo, neryškių.
- Galite pasirinkti paprastą foną. Spalva priklauso nuo jūsų asmeninių pageidavimų. Bet geriau nepadaryti juodos ar toksiškos. Medagys ir minkšti tonai ar skaidrus šaltis (pavyzdžiui, šviesiai pilka, šviesiai mėlyna spalva) yra tinkami).
- Po tekstūrų galite surinkti pačią svetainę. Čia jums suteikiama laisvė kūrybiškumui.
- Norėdami pridėti šiek tiek figūros (segmentas, kvadratas, ovalas), spustelėkite atitinkamą mygtuką dešinėje. Jis turės objekto formą ir pavadinimą, kuris šiuo metu pasirinktas piešti. Pavyzdžiui, „elipsės įrankis“, „Tool Polygon“. „Photoshop“ skaičių skaičius yra ribotas. Bet juos galima rasti internete, atsisiųsti ir įdiegti per redagavimo meniu - rinkinių rinkinių rinkinių. Lauke „Tipas“ nurodykite, kuriuos objektus atsisiunčiate.
- Skirtingose programos versijose šie skaičiai sukeliami skirtingais būdais. Arba mygtukas mažo juodo trikampio pavidalu (dešinėje), arba piktograma pavarų pavidalu arba elementas „Rasterio taško forma“ (ji yra po meniu eilute). Objektus galima derinti, sugrupuoti, pagaminti iš jų kompozicijų.
- Norėdami sukurti teksto rėmelį, spustelėkite mygtuką pavadinimo raidės „T“ pavidalu pavidalu. Tada pasirinkite vietą, kurioje turėtų būti simboliai, spustelėkite ten ir atsispausdinkite tai, ko jums reikia.
- Kiekvienam elementui geriau uždėti atskirą sluoksnį. Taigi bus patogiau judėti ir redaguoti, „neliečiant“ visos svetainės. Norėdami pridėti šį objektą, eikite į sluoksnius - naujus.

- Norėdami projektuoti vaizdą į iš anksto parinktą sritį, pirmiausia pasirinkite jį, o tada atidarykite redagavimą - specialų įdėklą. Bus įdėta "ir" Įterpti lauke ".
- Vieno brėžinio dalį galite perkelti į naują sluoksnį. Norėdami tai padaryti, pažymėkite jį, spustelėkite jį su dešiniu mygtuku ir pasirinkite „supjaustyti į naują sluoksnį“.
- Tos pačios parinktys yra su figūromis, užrašais ir vaizdais, kaip ir fonas: efektai, filtrai ir pan.
- „Photoshop“ vis dar yra daug įrankių: šepetėliai, plunksnos, pieštukai.
Galite gaminti kokybės šaltinį net iš paprastų geometrinių objektų.
Yra išteklių su nemokamais išdėstymais. Atsisiųskite juos į „Photoshop“ ir, jei reikia, redaguokite. Tai lengviau ir greičiau nei piešti nuo nulio.
Kaip paversti išdėstymą HTML failu?
Jūs sugalvojote, kaip sukurti svetainę „Photoshop“, ir suprojektavote savo pirmąjį išdėstymą. Ką daryti su juo toliau? Galų gale, jis negali būti tik įkeltas į prieglobą.

Tai gali būti suteikta išdėstymui, kuris padarys aukštos kokybės HTML-Blut. Bet yra dar viena galimybė. Naudokite paslaugas PSD failo konvertavimui HTML ir CSS.
- PSD2HTML keitiklis. Mokama internetinė paslauga. Greitai konvertuoja „Photoshop“ formatą į interneto puslapio šabloną. Naudodami šį šaltinį, net iš prastos kokybės išdėstymo, galite sukurti tinkamą svetainę.
- Html panda.
- PSDCENTER
- 40 dolerių žymėjimas.
Dizaineriai
Gamina taip pat gali būti renkami specialiose svetainėse. Paprastai yra suprantama ir vaizdinė sąsaja. Jūs tiesiog renkate šabloną iš įvairių detalių. Kai kuriuos elementus geriau piešti „Photoshop“. Taigi jūs gaunate originalų dizainą. Nepaisant to, kad jis sukurtas ant konstruktoriaus.
„Photoshop“ ne tik nupieštas „Photoshop“. Jis yra surinktas į svetaines. Daugeliu atvejų meistrai tai daro. Bet paprastą šabloną gali sukurti bet kuris asmuo. Reikia tik pagrindinių žinių apie „Photoshop“.

