Lengvas reklamjuostės kūrimas „Photoshop“

- 3874
- 1116
- Eugene Fadel
Antraštė yra tam tikro tipo reklamos produktas, esantis svetainėse, pritraukiantis lankytojų dėmesį. Kuo spalvingesnis ir įdomesnis bus, tuo didesnis jo efektyvumas. Dažniausiai tiems, kurie vykdo komercinę veiklą, reikia reklaminių juostų.
Be abejo, talentingi grafikos dizaineriai nori sukurti nuostabų projektą, kad jį sukurtų. Tačiau perskaitę keletą rekomendacijų, kaip padaryti reklamjuostę „Photoshop“, galite išmokti patys kurti savo įdomius projektus. Gali būti, kad vėliau, drebant įgūdžius, jūsų reklamjuostės galės sudominti daugelį.

„Photoshop“ turi daugybę funkcijų ir galimybių, įskaitant reklamjuosčių sukūrimą
Statinių variantų kūrimas
Tie, kurie jau turėjo patirties kurdami reklamjuostes „Adobe Photoshop CS6“, gali išvardyti kelis savo pranašumus. Visų pirma, pakanka jų įdiegti, jie užima labai mažai vietos, o tai yra taip svarbu, kai svetainėje trūksta laisvos vietos svetainėje. Jis taip pat lengvai atnaujinamas ir rodomas visuose įrenginiuose.
Statinių reklaminių antraščių kūrimo procesas ir taisyklės
Norėdami sukurti reklamjuostę, vartotojas turi pasiruošti pirmiausia. Pasirengimas susideda iš preliminaraus eskizo, pavaizduoto ant tuščio popieriaus lapo, sukūrimas, kad iš anksto būtų idėja, ką autorius ar klientas norėtų pamatyti iš anksto. Po to turėtumėte pasirinkti tinkamus paveikslėlius ir sudėti jas į atskirą aplanką.
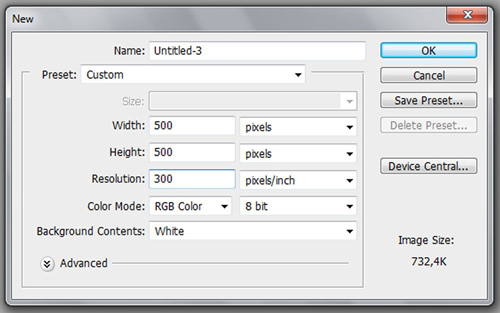
Kai pasibaigs parengiamasis etapas, galite pereiti prie pagrindinės dalies, kuri apima paties reklamjuostės sukūrimą. Iš pradžių atidaroma „Photoshop“, kuriame sukuriamas naujas dokumentas.
Šiame etape svarbu nurodyti norimus taškų matmenis. Plotis gali būti savavališkas, tačiau patyrę dizaineriai rekomenduoja įdiegti plotį, lygų „Sidbar“ plotui. Aukštis apskaičiuojamas apskaičiuojant naudojamo paveikslėlio aukštį ir pridedant papildomų 60 pikselių, kad būtų galima pastatyti mygtuką.
Naujojo dokumento sprendimą taip pat nustato pats vartotojas, tačiau svarbu apsvarstyti kai kurias taisykles. Visų pirma, rekomenduojama pritaikyti 72 pikselių skiriamąją gebą, nes padidėjus šiam rodikliui, gatavos reklamjuostė bus sunki svetainėje, o sumažėjus, bus pastebėtas kokybės praradimas. Rašyklės fonas pasirinktas tiems, kurie turi pagrindinį paveikslėlį.

Parengtas paveikslėlis turėtų būti perkeltas į sukurtą naują dokumentą, po kurio jis padedamas rodyklių pagalba tinkamoje vietoje, kuri anksčiau buvo nustatyta ant eskizo. Toliau į šį dokumentą perkeliamas mygtukas, kurį galima šiek tiek papuošti pridedant jį papildomu šešėliu. Norėdami tai padaryti, jums tiesiog reikia spustelėti du kartus, o tada padaryti atitinkamus parametrus, kad būtų galima įdiegti šešėlį.
Po to, reklamjuostė yra laikoma paruošta, vis dar reikia sujungti visus naudojamus sluoksnius, o tada išsaugoti gatavą rezultatą JPEG formatą, tačiau būtinai pasirinkite „Išsaugoti internetiniam“.
Animacinių variantų sukūrimas
Animacinė reklaminė juosta gali efektyviau pritraukti svetainės lankytojų dėmesį. Grafikos dizaineris turi savarankiškai nuspręsti, kad animacija turėtų būti tiesiogiai veikiama. Tai gali būti mygtukas, o gal paveikslėlis. Animacija pasiekiama sukuriant kelis sluoksnius, kurie pradeda keistis tam tikra seka, sukuriant judesio iliuziją.
Animacinių reklaminių antraščių kūrimo procesas ir taisyklės
Nustatydami tikslą sukurti animacinį reklamjuostę, iš pradžių turite išmokti kurti statinius variantus, kad jūsų ranka būtų tobula, o po to, ištyrę rekomendacijas, kaip padaryti reklamjuostę „Photoshop CS6“, pradėkite įgyvendinti savo lėktuvus.
Iš pradžių vartotojas turi sukurti paprastą statinį reklamjuostę, sėkmingai padėdami ant jo pagrindinę figūrą, mygtuką ir kurti užrašus. Norėdami padaryti animacinį mygtuką, turėtumėte pasidaryti kelis sluoksnius su tokiu mygtuku, tačiau bet kokiu būdu skirtingai skiriasi.
Jei norite, kad mygtukas pakeistų spalvą, turėtumėte spustelėti sluoksnį su mygtuku, kad jis būtų aktyvus, tada turėtumėte pereiti prie „vaizdo“, tada „pataisos“ ir rasti „spalvų fono prisotinimą“. Spustelėjus jį, atidaromas langas, kuriame pasirinktas tonizavimas, leidžiantis vartotojui, perkeldamas slankiklį, pasirinkite norimą atspalvį.
Kai darbas su pirmuoju sluoksniu bus baigtas, turėtumėte sukurti naują sluoksnį. Norėdami tai padaryti, eikite į skydelį „Sluoksnis“ ir suraskite elementą „Sukurkite dublikato sluoksnį“. Naujame sluoksnyje jūs vėl turėtumėte atlikti tuos pačius veiksmus mygtuku, tik renkantis spalvą, turėtumėte pasirinkti tą pačią spalvą, tačiau su kitu atspalviu.
Pasirinkus norimus efektus, vis dar reikia susitarti paspausdami „Gerai“. Be to, pagal šiuos efektus pagal sluoksnį turite spustelėti dešinįjį pelės mygtuką, pasirinkite „Nukopijuokite sluoksnio stilių“, tada spustelėkite sluoksnį be efektų ir pasirinkite parametrą „Įklijuokite sluoksnio stilių“. Dėl tokių veiksmų abu sluoksniai yra sukurti, lydimi efektų.

Dabar dar reikia nustatyti reklamjuostę - iš tikrųjų padarykite ją animaciniu. Norėdami tai padaryti, atidarykite parametrą „Sukurkite rėmelio animaciją“.
Kadangi šiuo metu „Photoshop“ atidaromi du sluoksniai su skirtingais mygtukais, svarbu palikti pirmąjį sluoksnį ir išjungti antrąjį sluoksnį. Tai bus laikoma pirmuoju kadru. Vartotojas turėtų pasirinkti optimalų jo laidos laiką, kurį vėliau galima pakoreguoti.
Toliau turite sukurti antrą rėmelį. Norėdami tai padaryti, žemiau pateiktas vartotojas turi spustelėti švarų lapelį. Antrame kadre viskas daroma priešingai. Antrasis sluoksnis yra aktyvus, o pirmasis išjungtas.
Apibendrinant, vis dar reikia pažymėti ženklą „prarasti nuolat“, išskyrus žiniatinklį, tačiau GIF formatu.
Taigi, susipažinę su instrukcijomis, kaip sukurti reklamjuostę „Photoshop“, galite tęsti praktinį plano įgyvendinimą ir įsitikinti, kad nėra sunku sukurti statinius ir animacinius reklamjuosčius. Sukūrę paprastas animacines parinktis, galite išbandyti savo jėgas kurdami sudėtingesnius projektus, kur ne tik mygtuko spalva, bet ir paveikslėlis, užrašas, taip ir keičiasi tuo pačiu metu tuo pačiu metu.
- « Failo klaidos taisymas D3DX9_43.Dll
- Išspręskite vaizdo įrašų reprodukcijos problemą socialiniuose tinkluose »

